There are an estimated 30 million small businesses on Facebook. You face stiff competition when it comes to engaging your potential customers with your company. You want to optimize your content to improve your visibility and prove your expertise. When you share your social content by using the Open Graph protocol you give your site the tools it needs to take that engagement to the next level.
 What exactly does the Open Graph protocol offer?
What exactly does the Open Graph protocol offer?
When you run the Open Graph protocol on your website, you turn it into a rich ‘graph’ object, giving you better control over how your material appears on sites like Facebook. When you do not use Open Graph, you leave the appearance of your shared content to the mercy of the automated content generators of the social site. Using the protocol allows you to optimize your content for clicks within these networks, which can then in turn impact your traffic, brand reputation and even your search engine rankings. When your content gets noticed and regularly shared, it will increase the links to your website, the number of visitors to your website and the engagement of your brand online.
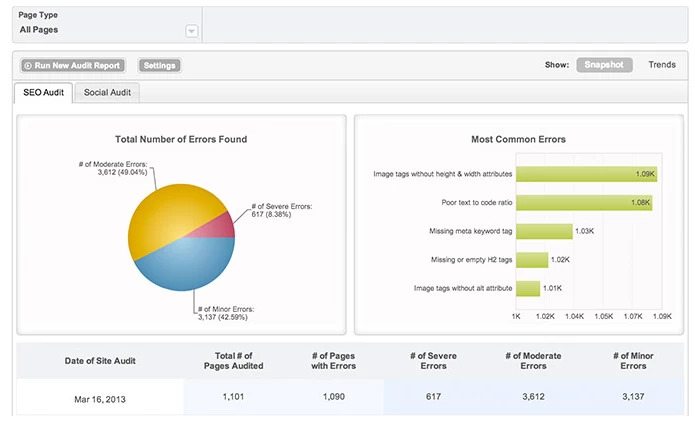
Social Site Audit and Open Graph
Having content-sharing posts show up incorrectly on social media sites is a common problem. Social site audits, such as this sample from BrightEdge's ContentIQ, can help show companies their own most frequent errors, which can often be corrected by using the Open Graph protocol. You can leverage ContentIQ to perform a social site audit or dive deeper with a full site audit. 
How to use the Open Graph protocol
To take advantage of the Open Graph protocol, you should produce tags for the following areas:
Step 1. og:title
This Open Graph tag will title your content. You want this title to be between 60 and 90 characters but not longer than 100. If your title goes beyond 100 characters, it will be automatically shortened to 88.
This portion of the code will look something like:
<meta property=”og:title” content=”An Engaging Title Here”/>
Step 2. og:url
This Open Graph tag is particularly useful if you have more than one URL for the same content and want to designate one for all your social shares. This tag will dictate the canonical URL for your page.
This portion of the code will look something like:
<meta property=”og:url” content=”http://www.yourwonderfulsite.com”/>
Step 3. og:type
This Open Graph tag will describe the type of content you are sharing. There are a number of different types of content that can be shared using this system. For example, you can share:
- Web-based content
- articles
- websites
- entertainment-oriented content
- books
- movies
- people
- actors
- politicians
To see the full list of available types you can visit this site.
If you do not indicate a specific type of content, ‘website’ is generally assumed by default. This particular Open Graph protocol tag can be important if the content represents something in real-life. For example, if you are sharing a book and a user ‘likes’ your content on Facebook, then the book will then appear in her Interest section on Facebook.
This portion of the code will look something like:
<meta property=”og:type” content=”website” />
Step 4. og:description
This description controls how the link will be described when it shows up in someone’s feed. You do not have to worry about keywords since it does not impact SEO, but you should focus on engaging copy. It is best to use about 200 characters.
This portion of the code will look something like:
<meta property=”og:type” content=”An engaging, entertaining website description.” />
Step 5. og:image
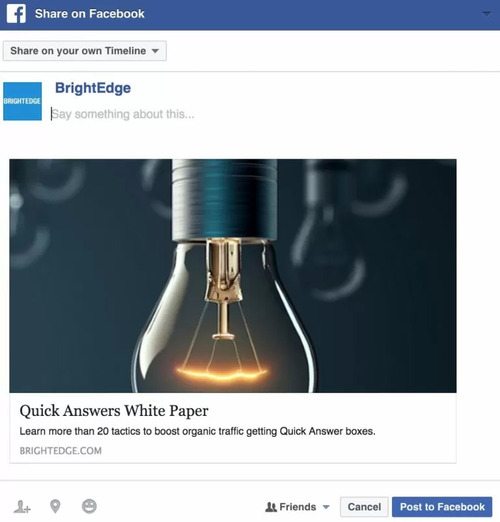
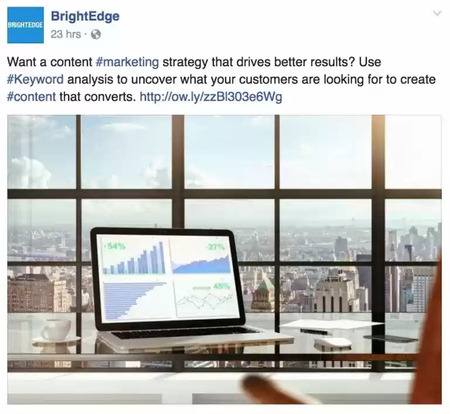
Pictures offer so much value for boosting engagement with your readers. When you do not use Open Graph tags, then when you content is displayed, any image on the page can be selected. This could even be an ad image or no image at all! You can use images up to 5MB and the resolution of 1200 pixels x 627 pixels tends to do the best job of attracting attention without exceeding Facebook limits. A well-used image can produce an eye-catching status like this one:

As your image gets smaller, particularly below 400 pixels, it looks more like a thumbnail, which will not attract as much attention. When you create the Open Graph tags for this portion of the protocol, you will be linking to a URL where the image is located.
This portion of the code will look something like:
<meta property=”og:image” content=”http://www.yourwonderfulsite.com/image-name.jpg” />
When you put all of these different tags together, you will see something that looks like this example produced by the Google Developers:
<html prefix="g: http://ogp.me/ns#"> <head> <meta property="og:title" content="Enjoy Fireworks"> <meta property="og:description" content="Fireworks are beautiful. This article explains how beautiful fireworks are."> <meta property="og:image" content= "https://developers.google.com/web/imgs/fireworks.jpg"> <meta property="og:url" content= "discovery-and-distribution/optimizations-for-crawlers/social-sites.html"> <meta property="og:type" content="website">
In addition to these basic tags, there are also different types of optional metadata you can use to enhance your postings even further. These would include tags such as:
Step 6. og:audio
This will allow you to add a URL to an audio file.
Step 7. og:locale
This Open Graph tag allows you to set the location and language territory. When you do not use this tag, the default will be set to the United States and English.
Step 8. og:site_name
This will allow you to display the name of the overall site if your content is part of something larger.
Step 9. og:video
This will allow you to use a video file that is supposed to go along with your content.
Don’t leave your social appearance to the algorithms. Using the Open Graph protocol will give you the tools you need to improve your social engagement on social sites, like Facebook. With an estimated 1.393 billion active users, however, it is worth the effort. Take advantage of these meta tags to capture the attention of more readers, helping to spread your brand and company message.