People are searching with their mobile devices more now than ever before, so having a good user experience is essential. However, with increased mobile usage (and growing mobile e-commerce) comes an increased expectation for speed and agility, as data has shown that 40% of people will abandon a site after just three seconds if the page they are looking at doesn’t load quickly enough. While a slow load speed is bad enough for the user, it is also bad for the content creator, as it means their content isn’t actually being seen. Google AMP can help. There has been a lot of talk recently about Google’s Accelerated Mobile Pages (AMP) and what it means for search and content marketing. Google first announced AMP back in October 2015, saying that AMP content loaded around four times faster, using ten times less data than non-AMP content. So, what is Google AMP and how will it affect content?
High-speed content
AMP is an accessible framework that creates fast-loading mobile webpages. AMP is designed to easily improve the speed of content displayed on mobile and subsequently enhance user experience. Currently, Google, Twitter, and some other companies have rolled out AMP, and it comes not long after Facebook launched Instant Articles and Apple launched its News service. It basically works by using a new version of HTML, a streamlined version of CSS, and a JavaScript framework for mobile pages – thereby ensuring fast loading times and smooth readability.
AMP HTML
A new stripped-down version of HTML, AMP HTML has a new set of properties and limits existing styles and tags. If you are familiar with HTML, then you will have no problem understanding and adapting your pages to AMP HTML. It’s a good idea to have a look at all the required markup your AMP content will need.
AMP .JS
Third party JavaScript is out when it comes to AMP, but it does offer a JavaScript framework specifically for mobile pages. AMP .JS makes the loading of external resources asynchronous, stopping any external scripts from blocking page rendering.
AMP CDN
This optional content delivery network will cache your AMP-enabled pages and optimize them where necessary, making them instantaneously accessible on a mobile phone. Images only load as they scroll into view and will use the amp-img element, and Google will cache and host your content so it no longer needs to be fetched from your server. Currently, only available to publishers, Google AMP will be available for all content marketers before long, so it’s best to get up to speed on how you can prepare your site and your content for the change.
Examples
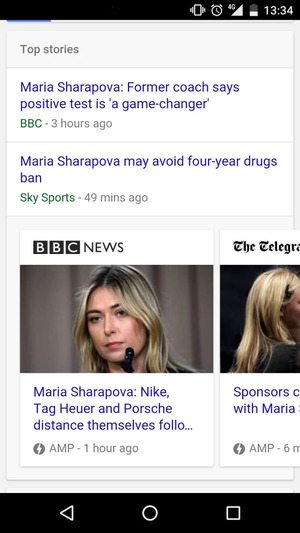
Examples of AMP pages live in Google’s search results can be seen when searching for any topical search query on a mobile that is likely to return results from publishers. One such example is a search for ‘Sharapova’, after the tennis star was recently embroiled in a doping scandal.  The grey lightning symbol indicates an AMP result, and clicking on one of these instantly opens up the result within the browser. The blue bar at the top then gives the user the opportunity to swipe between related articles, all structured around the AMP framework.
The grey lightning symbol indicates an AMP result, and clicking on one of these instantly opens up the result within the browser. The blue bar at the top then gives the user the opportunity to swipe between related articles, all structured around the AMP framework.
How to use Google AMP for your website
The first thing you need to do is build alternative AMP pages for your site that adhere to all the new specifications. There are quite a few different elements that AMP does not allow, including lead forms and on-page comments, so you may need to completely re-write your site template to accommodate these new restrictions.
Code Implementation
The BBC has been quick to adopt Google AMP across all their news content and are a great example to follow if we want to learn how a page should be structured. The content in the above example is available at http://www.bbc.co.uk/news/business-35751916 as well as http://www.bbc.co.uk/news/amp/35751916 - one for desktop search and one for AMP search. The important element is the <link> tag in the source code of each page that indicates to Google about its respective equivalent. On http://www.bbc.co.uk/news/business-35751916, we find: And on http://www.bbc.co.uk/news/amp/35751916, we see: This allows Google to serve the correct URL dependent upon the query and device, without seeing the two as duplicate content.
And further down, we find this: This is the JavaScript code that makes everything work – loading all custom AMP elements and managing resource loading and prioritization (such as image lazy-loading). In terms of structure, this tag must be the last element before the closing </head> tag.
Schema
In order to get your content to appear for relevant keyword queries, you must include the correct schema markup. This gives further information to search engines about the content and helps them display it correctly in AMP search. On the BBC article, the following schema is applied using the JSON-LD implementation method: There’s a lot of information being presented here, but it all has a purpose. For more information about schema and its implementation, read the official documentation: http://schema.org/. In terms of multimedia, there is a whole separate range of AMP tags that can be employed, including amp-video, amp-carousel and amp-image-lightbox. Extended components can also be used for GIFs (amp-anim) and YouTube (amp-youtube). The main social media networks also have their own extended components.
Plugins
Luckily for WordPress users, there is already an official Google AMP plugin. All you need to do is download it and voilà: all your future posts will be AMPlified. It’s important to remember though that the plugin does not support ‘pages’ or any archived posts. Here are Google’s guidelines to getting your AMP pages to properly display in Google Search:
- Design: Create webpages in line with the AMP HTML specifications.
- Discovery: Make your AMP pages discoverable by linking to them from other indexed pages and listing them in your sitemap.
- Validation: Check your AMP pages are valid so that they work properly for both Google and the user.
- Structured Data: Your content will be presented more prominently if you have the correct structured data markup.
- Status: Check the AMP status report to find a list of successfully indexed Google AMP pages on your website and any errors that may have been found.
Benefits of Google AMP
There are several different benefits to using AMP on your website:
- User experience
- Speed
- Increased engagement
- Publisher control
-
User Experience. Speed is a crucial element of user experience when it comes to browsing the web on a mobile device. People can quickly lose interest if a page doesn’t load fast enough and studies have shown that pages that are just one second faster experience a 27% increase in conversion rate.
-
Speed. The speed in which a page loads could also have an effect in terms of SEO. Page speed is one of the many ranking factors Google uses, so if your page loads too slowly, there is a chance it will have a decreased level of visibility.
-
Increased Engagement. Faster web pages mean higher levels of readership and, therefore, better engagement. Users can quickly search for a blog topic, click on an AMP search result and instantly see a responsive piece of content that is easy to read and share.
-
Publisher Control. AMP gives publishers more autonomy over their content, increases the reach of content produced, and makes content distribution easier. It also allows for effective advertising across the mobile web by supporting a range of ad formats, networks and technologies.
Does Google AMP Affect Rankings?
In short, no. John Mueller at Google said only recently that AMP is not a ranking signal – yet: “At the moment, it is not a ranking signal. It is obviously one way to make mobile-friendly pages, so that might be an option where you do that. I’ve already seen some websites where they’ve moved the whole website to the AMP format. Obviously, that is mobile-friendly setup, so it kind of picks up the mobile- friendly thing. But just AMP itself is not something that we have a ranking signal at the moment.” Considering the amount of investment that Google is putting into AMP, it would not be a surprise to see this happen in the future, and the words “at the moment” definitely suggest this may be the case. Google is obviously promoting AMP articles within its search interface due to the prominence of the news carousel. The majority of content available in this section of the search results is now AMP, so despite it not being a direct ranking signal, you can achieve greater SERP prominence by adopting the new framework. In the future, AMP could become part of the existing mobile-friendliness algorithm, or it could simply become a ranking factor in its own right.
Conclusion
With mobile search levels continually on the rise, the introduction of Google AMP will give publishers and content creators a flexible platform on which to promote their articles. AMP officially launched at the end of February and is currently being displayed at the top of Google’s search results in a carousel of top stories, but it could move into other areas too. Dave Besbris, Vice President of Engineering at Google, said at SMX West that “everywhere we use content, we want to embrace AMP.” At the moment, only news and editorial content will appear as Google AMP results in the carousel, but the type of content displayed could vary from query to query (and day to day). For brands that want to increase their organic visibility and stay at the front of the ever-changing competitor landscape, AMP is a no-brainer. There is no point in creating amazing content if it takes five times longer than your competitors’ content to load on mobile. Pages that load faster will provide a better user experience and may also have a positive effect on SEO down the line, so Google AMP is definitely something to keep an eye on. Anna Francis is a Content Manager at the BrightEdge agency partner Search Laboratory, based in Leeds, UK.

