February 2022 marks the start of Google using Page Experience as a ranking factor for desktop search. The search company says the desktop rollout will be complete by the end of March. Page Experience has been used as a ranking factor for mobile searches since August 2021.
Page Experience is essentially Google’s way of rewarding or penalizing websites based on a page’s user experience. If a page loads too slowly, shifts once loaded or inhibits users from accessing the page’s content with intrusive ads, for example – even if the content is relevant – Google effectively sees this as diminishing the value of the content. It is in keeping with a long-standing focus on returning the best result after understanding the intent of a given search.
At the heart of Page Experience are (mostly) objective measures of technical performance for a given page, starting with what Google calls Core Web Vitals. For desktop Page Experience, the five elements of performance are as follows:
1) Largest Contentful Paint (LCP): A measure of the time it takes for a page’s main content to load. Google recommends a target of 2.5 seconds or less for LCP. (Core Web Vital 1 of 3)
2) Cumulative Layout Shift (CLS): Refers to the stability of the content once it’s loaded. If content shifts up or down while a user is viewing it, Google deems this a negative experience. Google recommends a CLS of less than .1, which sites can measure using BrightEdge or Google’s Page Experience Report. (Core Web Vital 2 of 3)
3) First Input Delay (FID): The time between when the first web page objects load (a button, image, scroll bar) and when the page becomes interactive. If page content takes too long to be interactive, Google views this as a poor user experience. Google recommends an FID of less than 100 milliseconds. (Core Web Vital 3 of 3)
4) Proper use of HTTPS security protocols: Pages not served over hypertext transfer protocol secure (HTTPS), represent greater risk to the user and, accordingly, a poor user experience that negatively impacts the page’s search ranking. Learn more about HTTPS.
5) The absence of intrusive interstitials: Intrusive interstitials are pop-ups and overlays that interfere with the content on the page and are a Page Experience no-no.
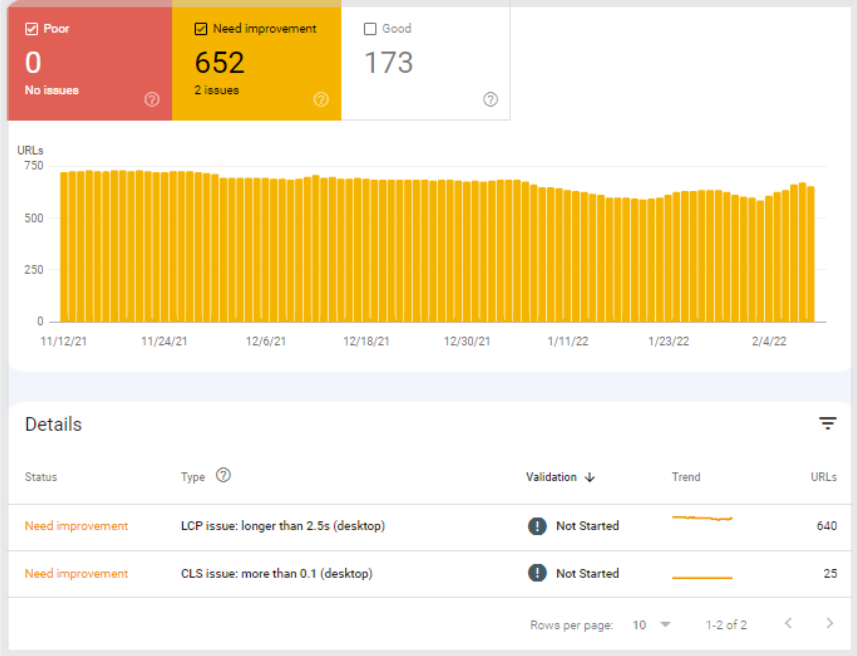
Per Google, the elements and their thresholds are the same as those used for mobile Page Experience (minus mobile-friendliness, which only applies to mobile search rankings.) Brands that have already optimized for mobile Page Experience, in other words, are ahead of the game, but should still measure desktop Page Experience and address any desktop-specific issues. Google has added dedicated desktop performance reporting in its Search Console to help highlight any disparities in Page Experience-related performance for mobile and desktop users of their sites.

For websites that have not yet been optimized for Page Experience, here are some additional resources to help site operators understand the new ranking factor and make the necessary improvements:
- Core Web Vitals: Preparing for the Page Experience Update
- Core Web Vitals Webinar Q & A
- Understanding Page Experience in Google Search Results
Measuring and Managing Page Experience with BrightEdge Instant
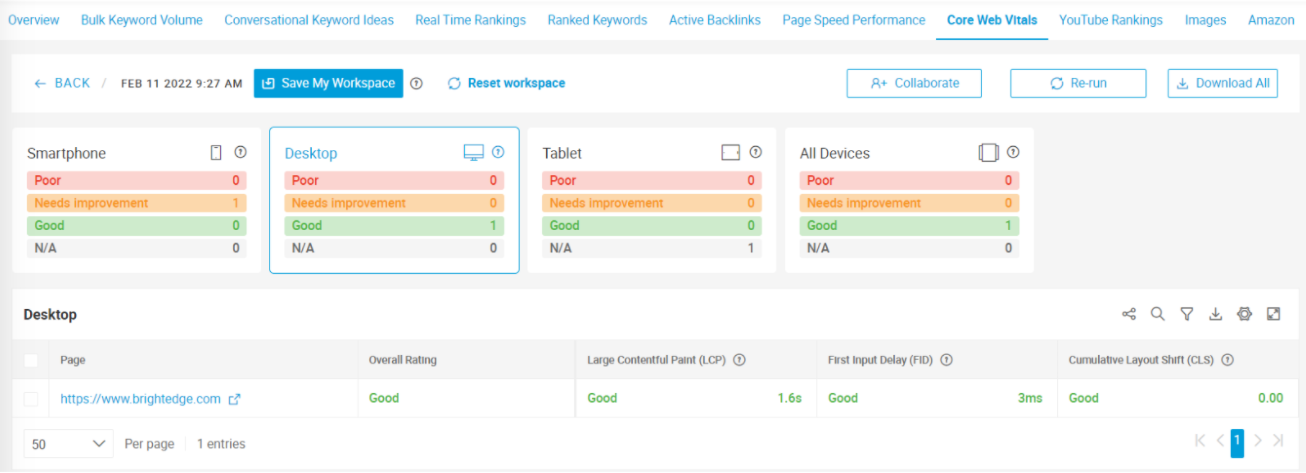
BrightEdge Instant provides analysis and dashboards for users to evaluate, prepare and implement changes to improve Page Experience on both desktop and mobile. Ongoing reporting within the tool makes it easy to see and communicate the impact of website changes.

BrightEdge Instant Use Case: Website Performance Analysis
Key Takeaways
We will keep an eye on the impact of Page Experience on desktop search results. As a potential point of comparison, early indications from the rollout in mobile search suggest a comparatively high prioritization of Page Experience as a ranking factor.

If you have waited to evaluate and improve your site for Page Experience -- perhaps the majority of your traffic comes from desktop, for example – we’d strongly recommend prioritizing it in 2022.

