Offline events have had no other option than to cancel due to COVID-19, and with good reason. In this time of crisis, safety and social distancing are of the utmost importance. However, there may still be an opportunity for event creators to "go online."
Events held exclusively online are becoming more common and perhaps you're thinking of hosting your own. If so, do yourself a favor and add this line item to your event plan - markup event pages with structured data. As you’re likely aware, using structured data helps Google understand the content of your site and may enable special search result features.
So, what structured data types do I advise? For your virtual event, consider adding both Event and Video structured data to your website. Let's review the benefits of each, confirm Google’s requirements, and then look at what implementation may look like for you:
Event Structured Data
What’s in it for you and your attendees?
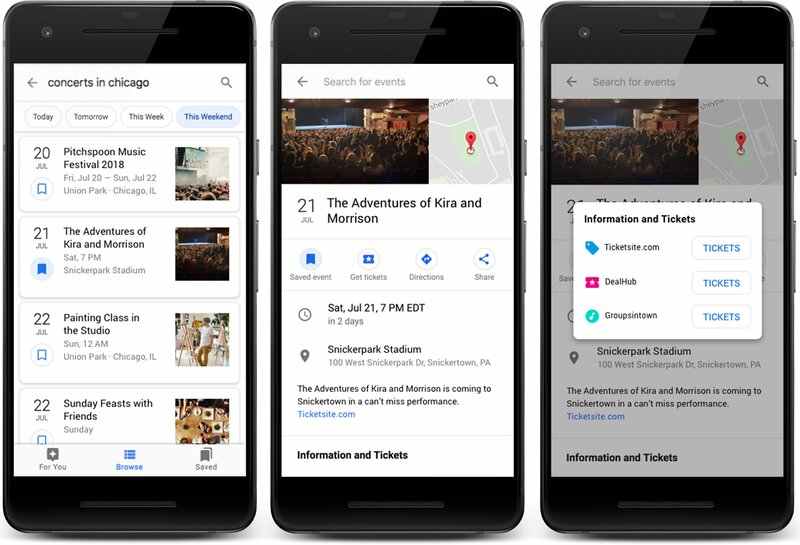
The event experience makes it easier for people to discover and attend events through Google Search results and other Google products. This feature brings some key benefits:
- More interactive results: Your events can be eligible to be displayed in the event experience on Google, featuring your logo, description of the event, and more.
- Increased chances of discovery and attendance: People have a new way to interact with your event posting and click through to your site.
(source: https://developers.google.com/search/docs/data-types/event)
NOTE: If you need to convince stakeholders of the importance of structured data, lead with this – beyond our own website, Google will also crawl/gather event details from 3rd party event websites. If their details are outdated and inaccurate (which occasionally happens), and you’re not sharing current and accurate event details via structured data, attendee experience and overall attendance may be negatively impacted due to conflicting dates and times, inaccurate pricing information, poorly written event descriptions, etc.
What are the requirements?
To be eligible for display in Google’s enhanced search results, the following properties are required:
- location
- name
- startDate
The recommended properties below can be added as well. They enable a higher degree of customization within rich results and may provide a better overall user experience:
- description
- endDate
- eventAttendanceMode (although not required to appear in enhanced results, for events held exclusively online, consider this a property required)
- eventStatus
- image
- offers
- offers.availability
- offers.price
- offers.priceCurrency
- offers.validFrom
- offers.url
- organizer
- organizer.name
- organizer.url
- performer
- performer.name
- previousStartDate
How do I implement event structured data?
Implementation is quite easy thanks to JSON-LD (Google’s preferred structured data over Microdata and RDFa). Once you’ve selected the applicable properties for your event, incorporate JSON-LD structured data snippet into the <head> section of your event page. If you’re hosting a free online event, it may look something like this:
<html>
<head>
<title>Our Big Event</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Big Company Event 2020",
"startDate": "2020-07-21T09:00:00-07:00",
"endDate": "2020-07-21T17:00-07:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://theurlwhereattendeescanjoin.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Join us for our big 2020 event!",
"isAccessibleForFree": true,
"organizer": {
"@type": "Organization",
"name": "Your company name",
"url": "https://www.companyhomepage.com"
}
}
</script>
</head>
<body>
</body>
</html>
NOTE: Be sure to test the accuracy of your code snippet with Google’s Structured Data Testing Tool prior to implementation and post launch.
Video Structured Data
What’s in it for you and your attendees?
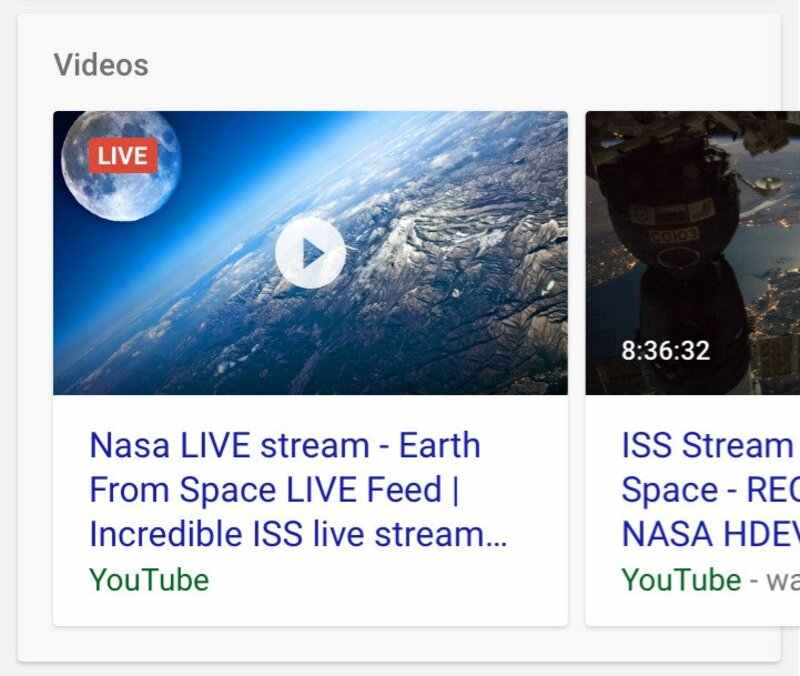
 The LIVE Badge! Google GA’d this feature in December 2018, and if you haven’t adopted, now is the time.
The LIVE Badge! Google GA’d this feature in December 2018, and if you haven’t adopted, now is the time.
What are the requirements?
To be eligible for Google’s LIVE badge, nest the following properties in your VideoObject:
- publication
- publication.endDate
- publication.isLiveBroadcast
- publication.startDate
Google also clarifies that if you're adding BroadcastEvent to livestream videos, you’ll need to follow these guidelines:
- Don't use vulgar or potentially offensive language in the structured data.
- To make sure Google crawls your livestream video at the right time, use the Indexing API. Call the API for the following events:
- When the video goes live
- When the video has stopped streaming, and the page's markup has been updated to indicate the endDate
- Whenever a change has happened in the markup and Google needs to be notified
(Source: https://developers.google.com/search/docs/data-types/video#livestream-guidelines)
To use the Indexing API, follow the steps below.
- Complete the prerequisites by enabling the Indexing API, creating a new service account, verifying ownership in Search Console, and getting an access token to authenticate your API call.
- Send requests to notify Google of new, updated, or deleted web pages.
(Source: https://developers.google.com/search/apis/indexing-api/v3/quickstart)
How do I implement video structured data?
Once again, we’ll write the JSON-LD structured data snippet and incorporate into the <head> section of our livestream video pages. The result would look something like this:
<html>
<head>
<title>Our Big Event 2020 Keynote - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Keynote Presentation",
"description": "Tune in to hear the latest about our company!",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2020-07-21",
"duration": "T1H20M35S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"publication": {
"@type": "BroadcastEvent",
"name": "Keynote Presentation by XYZ",
"isLiveBroadcast": true,
"startDate": "2020-07-21T09:00:00-07:00",
"endDate": "2020-07-21T10:20:35-07:00"
},
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "http://schema.org/WatchAction" },
"userInteractionCount": 150
}
}
</script>
</head>
<body>
</body>
</html>
That’s a wrap
I look forward to a time when mixed online/offline events are once again permitted. But in the meantime, take advantage of these structured data opportunities to boost event engagement and livestream views.