Why do you need optimized images?
Page speed, performance, user experience, and mobile to name just a few:
Heavy images slow down your site, plain and simple. And speed is very good for SEO. Customers expect website pages to load nearly instantly. In fact, 53 percent of customers will click off mobile sites that do not load in just 3 seconds. Losing this traffic will result in fewer leads and less revenue for your site.
Not only do people become more inclined to click off a site that does not load quickly, but slow loading can also impact your site’s SEO ranking. Google measures site speed when it crawls your page and rewards faster sites with better rank. Fast-loading sites will have less bounce, which is also a ranking criteria. Earning a higher slot in the SERP will attract more visitors and thus more leads.
There is a technique to optimizing images and we wanted to dive in to take a closer look at the technical aspects of optimizing images and how to improve your site load speed without neglecting the visual impact of your website.
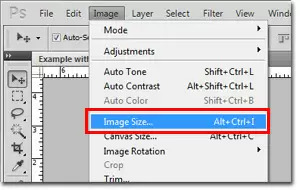
Understanding the image size

There are a few different factors that will impact the weight of your image file. The first is the image resolution, measured by ppi or dpi. Image resolution refers to the number of pixels contained within an image, impacting its clarity. Lower resolution images could appear blurry or distorted while high resolution images will appear crisp and clear, but can be very heavy. You will need to balance the two when optimizing images.
Then you have the image dimensions, which is simply the length and width of the image. This is often measured in pixels, centimeters or inches. Both of these factors contribute to the weight of the image or the overall file size.
You want to keep the image file size as small as you can without compromising the quality. In other words, do not use a high-resolution image when a low-resolution will do. The smaller the size of the image, the easier and faster browsers can open the web page.
Generally speaking, you want to try and keep large or full page images between 80-100 KB and smaller, individual images below 20-30 KB when possible. While optimizing images, size it to the target size before you upload to your content management system.
When determining the proper size of the image, you need to consider the size the image will appear on the screen for users. If you expand an image above its native size, it will usually deteriorate and become blurry. If you shrink an image from its native size it will usually look right but will carry extra weight.
What is image compression and how do you do it for SEO?
As you begin to edit the size of your image files you will come across different options to compress them. There are two different systems available for optimizing images: lossless compression and lossy compression.
Lossless compression refers to the technique that maintains the data in the file. If you have a high-quality image, this compression form can help protect the integrity of the file and ensure that the image appears crisp and clear on the website. On the other hand, this compression system does not do much to reduce the file size, which means that it will not benefit your site tremendously when it comes to reducing file size and improving your loading speed.
Lossy compression, however, refers to compression that helps to reduce the image size by removing some of the data in the file. When the image is loaded, it is created using approximations of the original data. In most situations, people viewing the file will not notice a difference. Since some of the data is removed from the original file, it does help to reduce the size of the file and improving loading speed.
As you optimize your images, you will need to choose the compression system that best fits the image you have and the role it plays on your site.
What type of image file is best for speed and SEO?
In addition to selecting a compression format, the size of your image is also impacted by the type of image file you use. The type of image you have will impact your decision here as well. For example, images that have a lot of solid colors, such as logos or brand icons, should generally be created with GIF, which requires less space and time to load. On the other hand, if you have original photographs on your website, JPG will generally work best as it offers the highest quality for photographs.

Generally, use GIF for simple graphics and anything else that is low resolution. This style has a small file size but only offers 256 colors.
JPG can be used for a variety of different types of images and usually has a smaller file size, but if the image is reduced, it can easily get distorted.
PNG files can also work with a variety of types of images, but the file sizes generally run larger than JPEG or GIF images. PNG is a vector format, so it scales to different size, for example responsive mobile without visual degradation.
Consider the role of the images on your site and consult with your web developers when deciding the type of image file that will fit best.
Optimizing images with alt text
Alt text is a phrase you can use while optimizing images that will display even when the image does not. Alt text is good to make your site compliant with the Americans with Disabilities Act as it will, for example, enable blind users using a text-to-audio solution to understand what images are on the page. Alt text will also help the images show up in Google Images.
Optimizing images with keywords in the file name
Adding keywords to the image file name will also provide Google Images another signal about what the image is. For example, waterfall.jpg or brightedge_logo.png, or climbing-shoes.gif. There is no preference for hyphens or underscores, but use one or the other to make the keyword clear.
Helpful resources that can make it easy for brands get the most out of their images
As you begin to optimizing images, you will find a number of different online tools, software and plugins that you can use to help you get the best use out of your images. You will be able to modify the image size and ensure that the image you put on your site is fully optimized and ready for visitors to load. Common tools and plugins include Adobe Creative Suite, ShortPixel and ezgif.com to name a few.
Do images need to be secure and served from HTTPs?
Site security and integrity is extremely important to Google, so the page and all the elements and resources on the page need to be stored and served from a secure server. If you serve a secure page with insecure elements within it, starting Jan 2020, Google may deliver a warning from Chrome that the page includes insecure content.
Speed, Images, and SEO
When it comes to image SEO, no site can overlook the importance of page loading speed. This can be a challenge to balance. Site owners also often hear about the importance of great visuals on their page to attract the attention of users.
Optimizing images, however, can help you create a visually appealing site without slowing down the site with large image files. The better you understand the image file types, how to choose a resolution, and the tools you have to help you with the process, the easier it will be to create a site that is ready for the modern consumer and the Google algorithm.
Get started optimizing images and the rest of your content with BrightEdge!