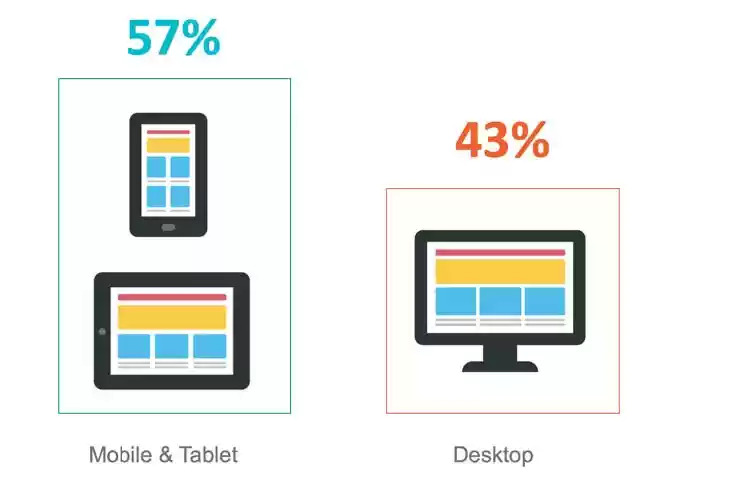
Mobile continues to gain momentum. In our 2017 mobile study, we found that 57% of all online traffic occurred on smartphone and tablet devices. Consumers and, to a lesser degree, business buyers have been selecting mobile as their platform of choice when interacting with brands and sites. Given the importance of mobile as a marketing touch point, it’s critical to ensure that website pages render well on mobile and tablets. And since search engines list different content on their mobile search result pages than they do for desktop searches, it’s critical to pay attention to how your content performs organically on different devices and optimize it for mobile experiences.  In other words, marketers and SEO pros should take on-the-go content consumption into serious consideration.
In other words, marketers and SEO pros should take on-the-go content consumption into serious consideration.
One noteworthy development in mobile is the increase in frequency of voice search adoption where customers speak their search queries into their mobile device. Marketers can take concrete steps to optimize content for voice search. The other development in mobile is the introduction of Accelerated Mobile Pages (AMP), which, once implemented, accelerates page loads on mobile devices. AMP improves the experience of users on the go by reducing the weight of HTML pages. Google hosts AMP files on its own content delivery network (CDN), which accelerates page loads even further; users experience AMP content as if it’s loading from the browser cache as opposed to being pulled from a remote server. Read the BrightEdge POV on AMP for more information. For a while, AMP was thought to benefit only publishers - especially news organizations - since Google was promoting news articles on a carousel on top of mobile SERPs. But now it’s becoming more generally accepted that AMP can benefit other industry verticals. Instructions on implementing AMP for ecommerce sites, for instance, are in demand. Separately from mobile, we’ve been advising brands to re-evaluate their approach to content ideation and development overall. We developed a new framework, called Smart Content, that aids brands in accelerating performance from content by developing content that’s pre-optimized for search, mobile, and user experience - and activating content faster.
Why do Smart Content and AMP make sense together?
The guidance to develop AMP versions of standard content items is part of the Smart Content framework. The framework introduces a checklist of steps that content writers, strategists, and marketers should take to increase content performance and ROI by targeting demand, empowering the marketer, and delighting the reader. AMP is one of the checklist items that fall into the third category. Delighting the reader has a lot to do with page load performance. In addition to recommending AMP, the Smart Content framework calls for the optimization of page images and other artifacts to accelerate page load in mobile browsers over slow connections. Brands should reduce image size without compromising quality. Similarly, they should unify, minimize, and compress JavaScript files as well as CSS files to speed page loads. It may be difficult to identify heavy and slow-loading website pages, especially on large websites that include collections of heterogeneous content that were developed and maintained on separate domains or content management systems. Brands can leverage site auditing solutions that examine page size and page load speed to flag and optimize heavy pages quickly and at scale.
What are key considerations for implementing Smart Content and AMP?
Ready to implement Smart Content and AMP? Then there are a few things that you should keep in mind. AMP content does NOT replace standard content; it augments it. You still need to develop standard HTML pages for your non-mobile traffic. And, ideally, your standard HTML pages should be responsive to accommodate mobile traffic with smaller form factors outside of AMP.
Should you decide to adopt AMP then you should do so consistently. You get a bigger bang for the AMP buck if more site content is available as AMP. For large sites with thousands or millions of pages, manually creating AMP files is not realistic. Look for technology solutions that can automate the creation of AMP versions as new content gets created. The AMP page and the canonical page should point to each other so that search engine bots can quickly find them and decide when to use each one. Use link tags to do the bi-directional pointing.
Add to the canonical page this tag: <link rel="amphtml" href="https://www.mysite.com/url-of-amp">
Then add to the AMP page this tag: <link rel="canonical" href="https://www.mysite.com/url-of-canonical">
Lastly, the Smart Content framework calls out for continuous optimization of content. Whether it’s dynamically improving the list of content recommendations when better content is available or automatically implementing new SEO best practices, content must be regularly optimized to ensure it continues to outperform the competition and pull in new visitors. The same approach must be taken with AMP content. AMP items must be regularly attended to just like the standard pages.
How do I maintain a comprehensive picture of content performance?
As more traffic is generated via AMP pages, it’s important to attribute appropriate credit to AMP for website traffic, conversions, and revenue. Given the reporting limitations that AMP imposes, it’s critical to ensure that AMP pages are appropriately tagged with web analytics to capture page visits and events. Brands must also ensure that they correctly unify AMP and non-AMP traffic in their analytics reporting. They must have a 360-degree view of content performance regardless of the format or delivery mechanism of the content. Some marketers may want to sum up AMP and non-AMP traffic for a particular content piece, while others may want to dive into the details of each. It’s important to enable both data aggregation as well as slicing and dicing across AMP and non-AMP items. AMP should be viewed as a tactic to improve user experience, content discovery, and performance. It is hard to say whether AMP is a final or intermediate step in a bigger effort to make digital content load and engage customers quickly. Because of that, it’s important to pick a marketing platform that future-proofs user experience tactics. Look for one that automates AMP creation, with AI-powered machine learning ideally, for today, but one that can also shift course and batch-correct your content should an updated or new standard or approach emerge.