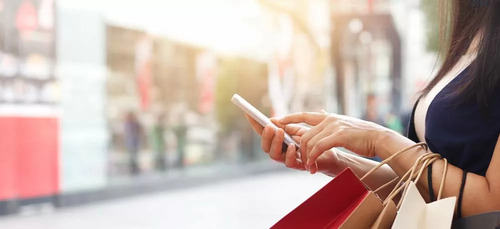
The latest surveys reveal that 95% of Americans own a cellphone, with 77% owning smartphones. The sheer magnitude of mobile penetration can be amazing when you consider that the iPhone was only first released in 2007. As brands have adapted to these changes, we have seen the rise of a few different forms of mobile sites -- including responsive mobile design.
Many brands elected to choose mobile responsive design because it easily and dynamically transforms the site from desktop-compatible to mobile-compatible. To help brands create the optimal responsive design pages, there are a few best practices that can help them create engaging sites that will appear best on all devices.
1. Do not be afraid to minimize content
When designing your site, do not be afraid to minimize content. Think about how a page appears on a mobile device--pages that have too much content quickly become hard to navigate and just look busy and poorly organized, even if the content looks clean on desktop.
Instead, you want to prioritize the content that needs to appear most prominently for mobile users. This involves using a responsive mobile design from the perspective of your users. Examine the types of content that fit best with the on-the-go micro-moment. Think about what your customers will want to find on your site. Use BrightEdge to track your site traffic by device and see the pages that appear the most popular with these users.

You can then start to organize your content so that this popular content is the easiest to find. Create drop down menus that can easily be utilized by those using fingers on mobile to navigate can help you begin to organize your material.
2. Watch mobile features
As you design your page and responsive mobile design, think about the different features that will appear on the page. At the most basic level, you want to think about the buttons that users will need. Mobile users will navigate using their fingers. This means that when buttons are too close together or too small it becomes difficult for them to access the content they want and they will likely become frustrated.
You also want to look at the images you us on the site. Each image itself should be responsive. Typically it is not a good idea to put a large, high-resolution image on the site knowing it will scale down significantly on mobile devices. This will just slow down the load time on the site significantly. Instead, you want to also use a smaller version of the image.
Consider also using scalable vector graphics for important small images, such as icons on your site. SVGs are very scalable and will always look clear, regardless of their size.
3. Think responsive mobile design first
In the past, mobile sites were the second thought for site designers -- after all most of your visitors came through desktop. Over just the past few years, however, we have seen a tremendous transformation in how people access the Internet. Now, a majority of your visitors likely arrive on mobile devices -- an estimated 62 percent. Google has rolled out its mobile-first algorithm. This means that you need to now place your emphasis on responsive mobile design first.
Consider how images appear on mobile devices when planning image size and location. Then, as the site comes together, you want to make sure you test it personally on a mobile device. You will want to think about how the site appears on a variety of different size screens, so test a few different smartphones and tablets. This will give you the best idea of how your site will look for your customers when they land on the site, regardless of their device.
4. Consider your breakpoints carefully
As you create your responsive mobile design, you want to think carefully about your breakpoints. A breakpoint is the screen size when your layout will transition from one size to the next. You will have to have at least three breakpoints, one for smartphones, then tablets, and then one for desktop.
Modern devices, however, come in a number of sizes. Some smartphones, for example, come with significantly larger screens than others. To create the best mobile user experience, you will want to consider adding more breakpoints. Generally, using 4 to 5 breakpoints can help you create optimal user experiences across all devices. This will create a higher degree of personalization, ensuring that all users, regardless of device size, get to see your site in its optimal layout.
5. Make sure you pay attention to the typography
As you create a responsive website, you also want to think carefully about the typography you use. The font should translate well across all devices. It should be easy to read on all screen sizes.
Similarly, pay attention to your text and headlines. Clearly set them apart from the rest of the text. Some mobile users also appreciate when you include a list of headlines at the top of the article and make it possible for them to click to the part of the piece they are most interested in reading.
You also want to make sure you use regular text and not text within graphics. Although the text within graphics can appear interesting, it often hinders the user experience on mobile devices. For example, many people on mobile devices want to use text-to-speech, which makes it easier for them to browse on-the-go, but this feature does not work well unless the page is constructed with standard text. The zooming feature, commonly used on mobile devices, also does not work as well when the text is embedded in the graphics instead of being written separately.
Creating a responsive mobile design for mobile users has become the primary concern of most site owners. Given the prevalence of mobile browsers and the mobile-first algorithm on Google, succeeding on mobile has become essential to site growth and engagement. Responsive mobile design remains one of the most popular site formats to ensure that sites appear correctly on all different screens. Creating a proper mobile site, however, requires brands to properly use responsive mobile design best practices to ensure that they maximize the potential of their website. Keep these ideas in mind as you plan, design and optimize your mobile site.